What Is The Smallest Pascal Program
Have you ever wondered what could be the smallest Pascal program? Let us create the smallest Pascal program in Delphi. Watch video for complete steps.
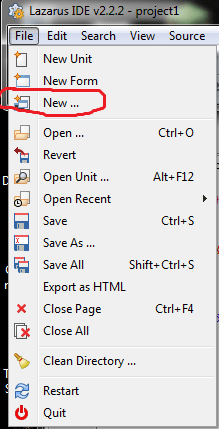
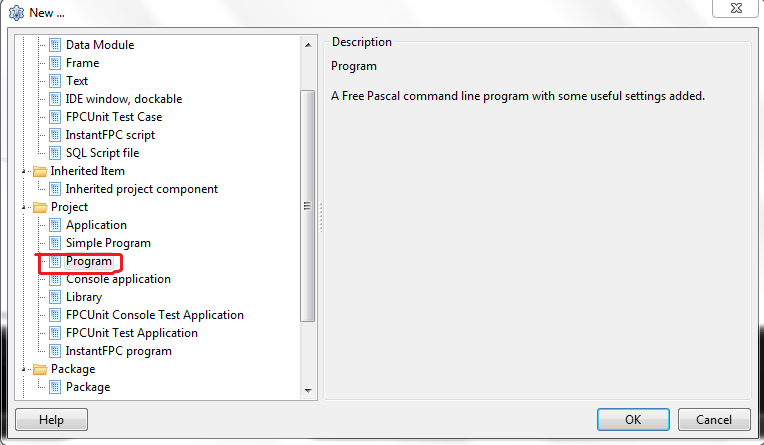
Go to File >> New >> Console Application. It will create this boilerplate code, but we don’t need all this code for the smallest Pascal program. Let us delete this from here to here. Delete this section also. Let’s press Control+D to format the source code. Now we have only three lines.
For the project’s name, we can save this project as A. Browse for the output folder and save this project as A. Let’s overwrite it.
So this is our smallest Pascal program. You see, it has only four words. Three out of these four words are “Reserved Words.” That is, PROGRAM, BEGIN and END. “A” is the possible shortest name of a program. We cannot use space or numeric characters.
Tip:
You can use a lowercase “a” to make it even smaller. 😉
Do You Know What Is Pascal Main Loop?
Just like we have a MAIN loop in C, Java, and other languages, we have a main Loop in Pascal. It starts from BEGIN and ends with this END and a full-stop, not a semicolon. So this “BEGIN” with this “END” act like a main loop in Pascal.
What Will The Smallest Pascal Program Do?
Of course, it will do nothing. It will just run and go away. If you execute it, you see it just displays for a fraction of a second, and then it closes immediately. We cannot even see the output window.
What Is The Size Of The Executable File?
Let us see its output file. Go to the project folder. Go to the Win32 folder. Go to debug folder. Here is our output file of 248 kilobytes. It is small software with 248 kilobytes, and this is the only code in it. Still, it’s a large file because we have some debugging information inside it.
How To Change The Delphi Output Settings From Debugging To Release?
If we go to build instead of debug, we change build-settings to release. Again run it and again check this file in the Win32 Release folder. We can see it is only 45 kilobytes now. So this software will be only 45 kilobytes, and we can even distribute it to others.
How To Stop The Smallest Pascal Program From Closing?
It is the simplest and the smallest Pascal program, but it does nothing. It does not even allow us to see the output. So let’s add some functionality.
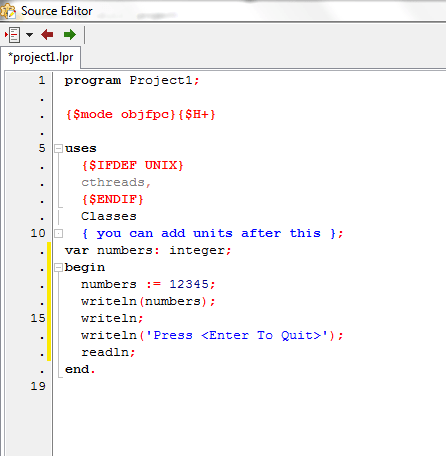
First, let’s add some ReadLine so that it does not close automatically and waits for us to press the ENTER key. If we run it, we can see it is waiting for the ENTER key. If we press the ENTER key, it will close.
How To Make A Hello World Pascal Program
Now let us add a Write Line statement. Let us have it display our famous “Hello World.” Add a semicolon at the end. Save it, and let us rerun it. Now we have a software complete, software “Hello World” Pascal program waiting for an ENTER key. It will close if we press ENTER.
Check The Size of The Program After Adding Hello World
Let us see the size of this smallest Pascal Hello World Program. Teaching release, and it’s about 50 kilobytes. So it’s almost the smallest Pascal program and smallest in this sense also that it initially has only one, two, three, or four more words. Click this link to see Lazarus components usage.
So if we remove this functionality, the essential software basic Pascal program is only four words. It was our example of the first hello world and the smallest possible program. I hope you enjoyed it.
Subscribe to DelphiTube
Please like the video and subscribe to my channel to allow me to continue this work.
Thank you