
What is TTaskDialog?
What is TTaskDialog? The TTaskDialog is another dialog that is present within Lazarus and Delphi. In older articles i discussed every single dialog box that was present in Lazarus. However, i left this one out mainly cause this was the most tricky dialog to use among them all. As for why it is tricky, that’s because you need to write code for it to actually work and show itself.
Where we left off before
In Older Posts i discussed all other dialog components of Lazarus. In this article we end that dialog series. And what better than to end it with a cool finale! The TTaskDialog or simply Task Dialog. Is the first dialog we will be writing code for and actually understanding. Ready yourself, and grab a water bottle while you are at it. Keep hydrated whenever coding!
How This Is Gonna Work
The Task Dialog unlike it’s other family members. Does not show up when run as code or double clicked on. It relies on other components to activate itself. And it relies on you to write the code to tell it how to look like. So to make things simple and easy, here is a list of stuff we are gonna do. Details will be given further below as examples!
1 – We use a button, and code it so that when we click it the Task Dialog activates.
2 – We Use the object inspector, to tell how the task dialog is supposed to look like.
3 – We Run the code and watch as the unseen becomes visible! Power of code!
Let’s begin!
What is TTaskDialog? Time For Making One!
Step 1 – Create A New Program:
An important note, i used the Program application type for all the articles related to dialogs. For the sake of those who are new to this article, Here is how we create the program needed for us to code.
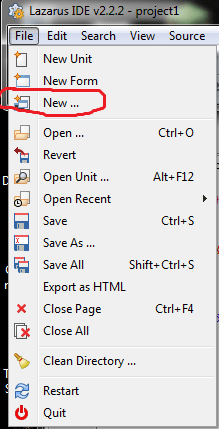
Click New In The Top Right Of The Lazarus IDE

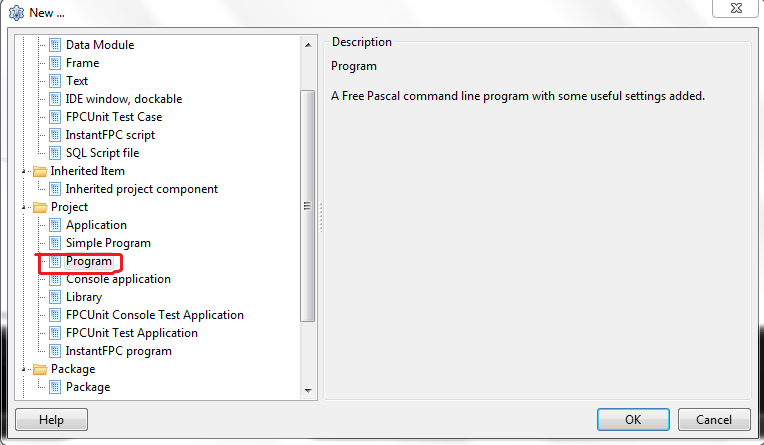
And after doing so a menu should show up, select program and click ok as shown in the image below:

Right! That’s our program application type in place. For review purposes, Lazarus allows us to make many different types of Softwares. The menu that pops up. After clicking New is showing every type of software that can be made in Lazarus. The Program Application Type is what we use for this example. Moving on!
Step 2 – Assembling The Components!
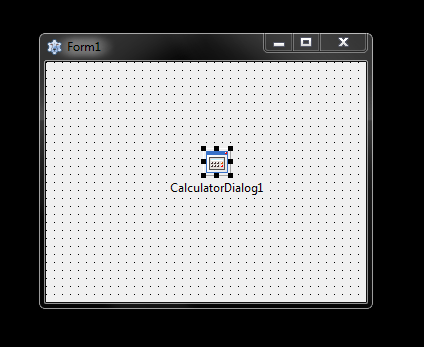
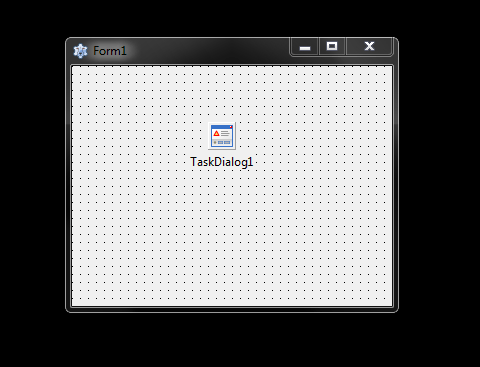
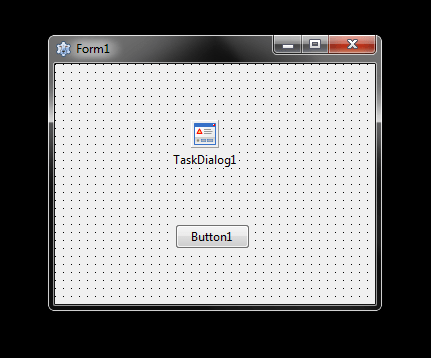
Now that our program is in place, Let’s get to work. In the top menu of Lazarus, at the toolbar. There is a place called Dialogs. Click that and then click the TTaskDialog button. Then click on the form. Your Screen Should look like this:

Now near the same place as the Dialogs menu. Click the Standard Menu. Then click the TButton once, and click again on the form. It should look like this after completion:

All right! If you made it this far, Well done! Now to the fun part. Double click on the button. And you will be taken to a new menu. Here is where we write the code now for the button to work. It’s really simple and you will understand it as soon as you write it down.
Step 3 – Coding The Button
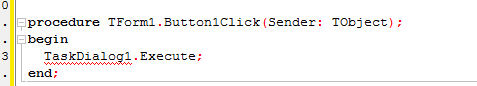
Once you are on the place where we write code. (We lazarus users call it the Source Editor). When you double click on the button, your mouse cursor will be automatically directed to where you start writing the code. Between the “begin” and “end” write this code as shown in the image:

As i mentioned earlier. The code is simple right? We simply told the computer to run the TaskDialog. And here is a side tip. In programming running code is called Executing Code. Most will already know this but just incase for those who are very new to this keep that in mind.
Now our button is in place. Time to make some changes to the TaskDialog. But a minor difference. For the task dialog we won’t have to code. We simply have to use a different menu.
Step 4 – The Task Dialog
Go to Lazarus. And press F11 on your keyboard. Upon doing so, a menu called the Object Inspector will show up.
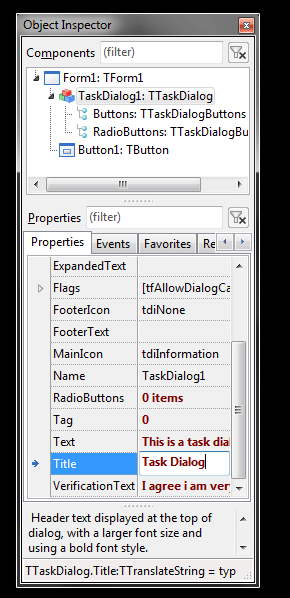
In that menu, click on TTaskDialog on the top of that menu. Then below you will see a couple menus. Which say Properties, Events , Favorites And Restricted. Click on Properties.
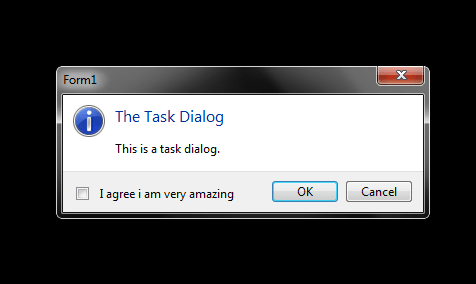
Scroll to the very bottom of the properties menu. You will find a couple places where it says “Text” , “Title” and “Verification Text”. Click on Text first. And type “This is a task dialog.” (without the quotations or with it it’s your choice).
Then click on the Title. And type “Task Dialog”. Lastly click on the Verification Text and type “I Agree I am Amazing at coding.” The object inspector should look like this:

And now for all the marvels, the final step.
Step 5 – Running The Code!
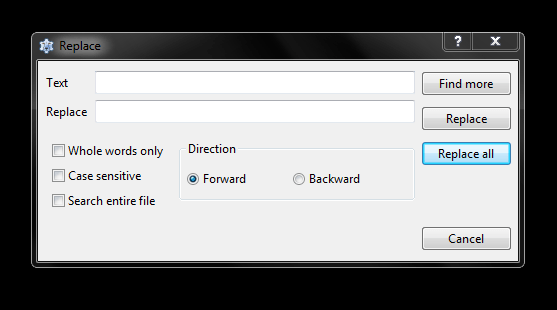
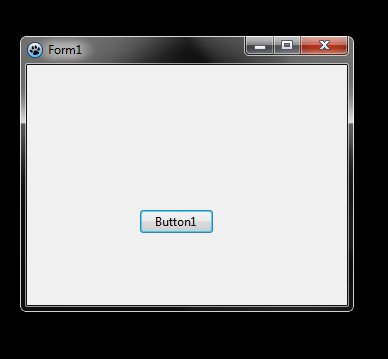
Press F9 on your keyboard and then the program will run. Once run your software menu will show up. Click the button to activate your TaskDialog. It should look like this:


And boom! That is the final of our dialogs dealt with. And hey! It’s a moment of celebration. You typed your first bits of code, and made it through the hardest dialog box of Lazarus! Great Work And Awesome Progress! See you in future posts fellow programmer!